ぼくの愛用するテキストエディターはVSCode(Visual Studio Code)です。
仕事でもプライベードでもVSCodeです。
もう、秀丸やサクラは時代遅れです。
今日は、初めて使う人に向けてVSCodeのはじめ方を紹介してみたいと思います。
Visual Studio Code(VSCode)とは ーWikipedia
VSCodeを使うと何がうれしいのか
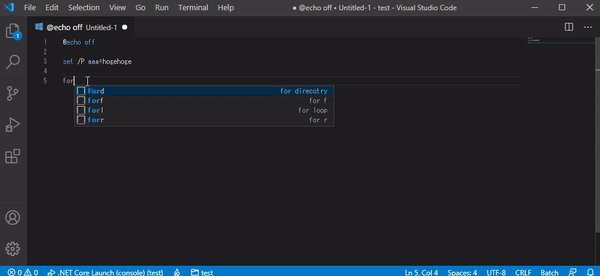
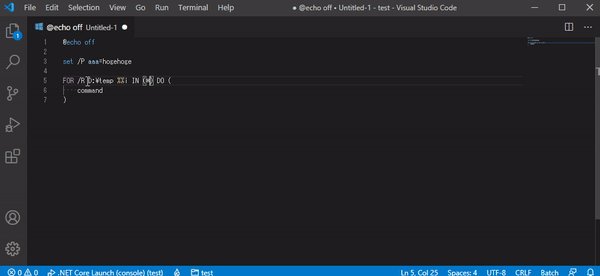
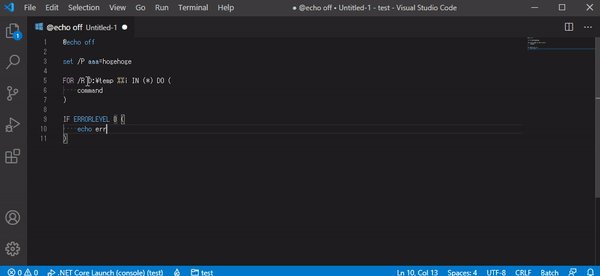
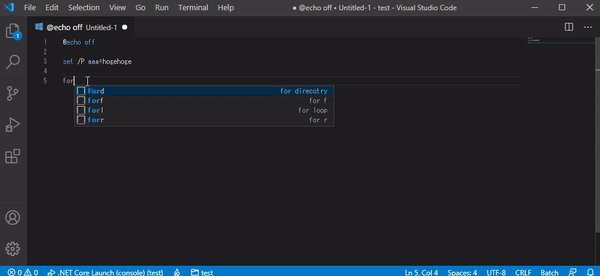
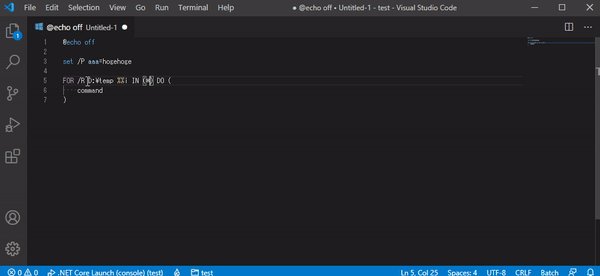
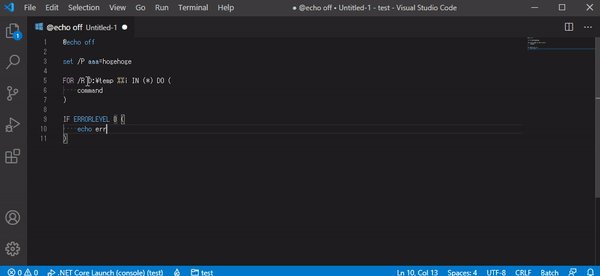
豊富なプラグインにより多言語のコードスニペットに対応しています。
だいたいのプログラム言語のプラグインがあります。
(cobolだってfortranだってあります!)
コードスニペットがあればスクリプトやプログラムが素早く、正確にかけます。


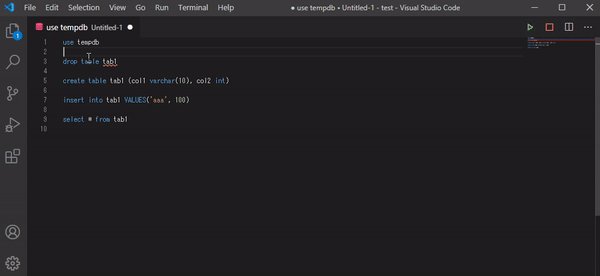
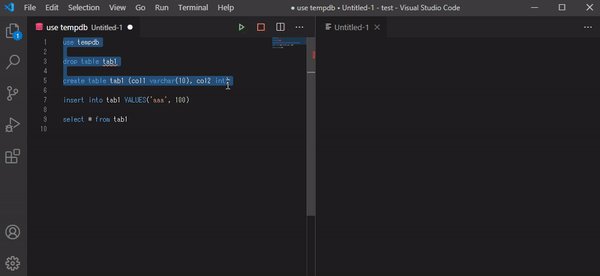
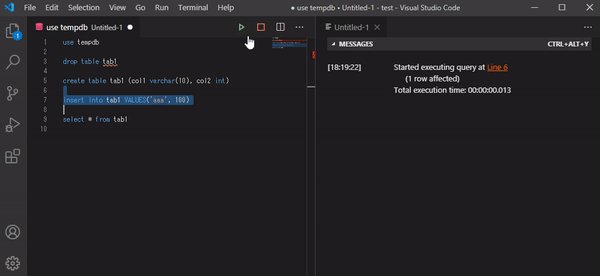
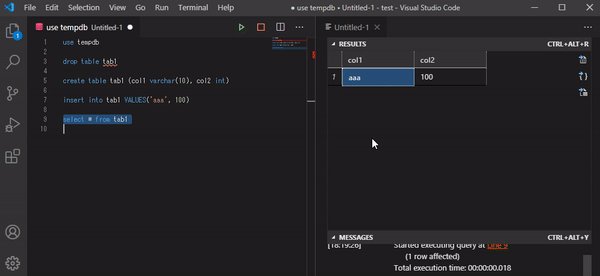
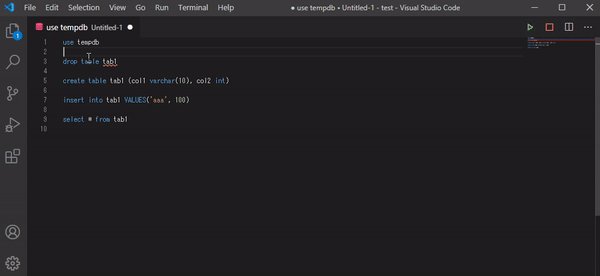
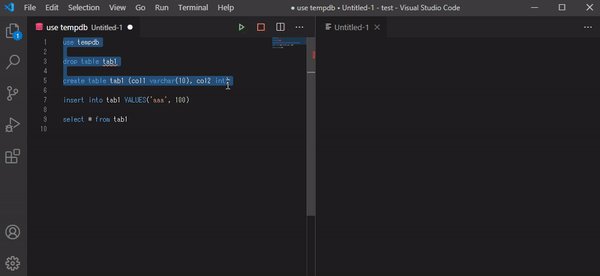
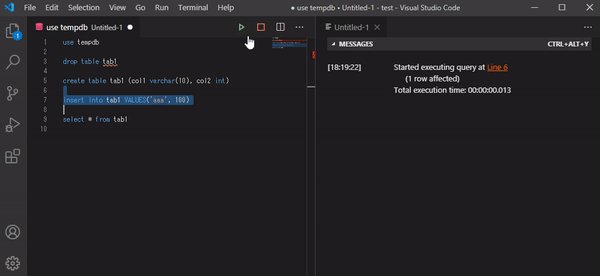
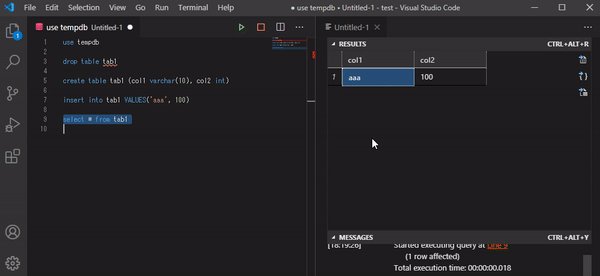
SQLは実行結果を取得することができます。


主要言語は実行、デバッグすることも可能です
(ただしいろいろ設定があるので紹介画像は省略)
マークダウンもかけます
マークダウンについては以下で紹介しています
まずはこれだけ覚えておけば大丈夫(ショートカット付き)
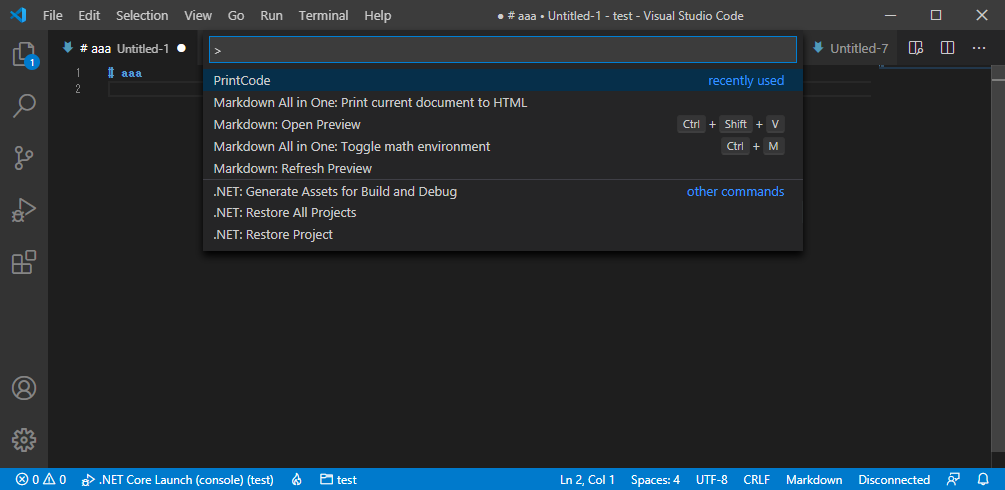
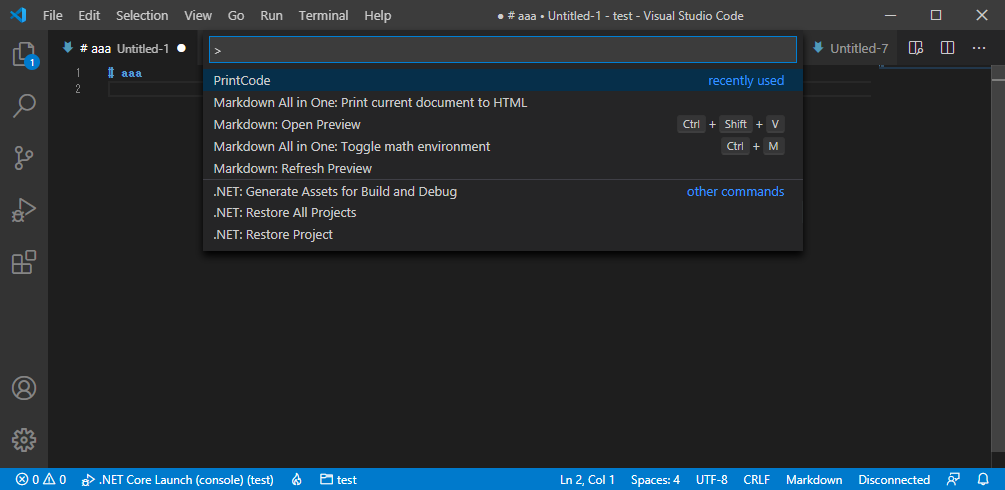
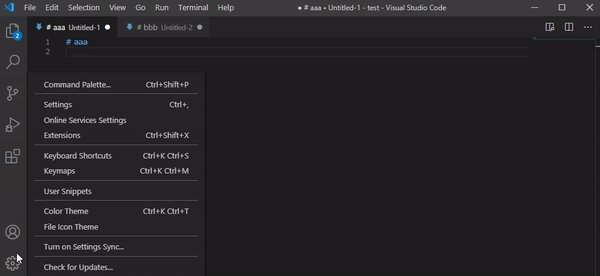
コマンドパレット
開いている文書に対して、
PDF化するとか、
プリンタに印刷するとか(VSCodeはメニューに印刷はありません)、
何かコマンドを実行するときに、Ctrl+Shift+Pでコマンドパレットを表示します。


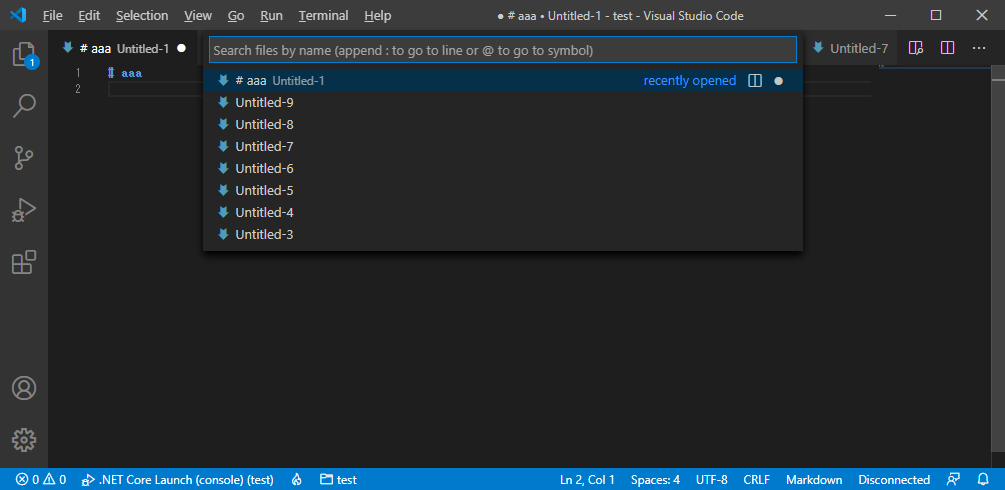
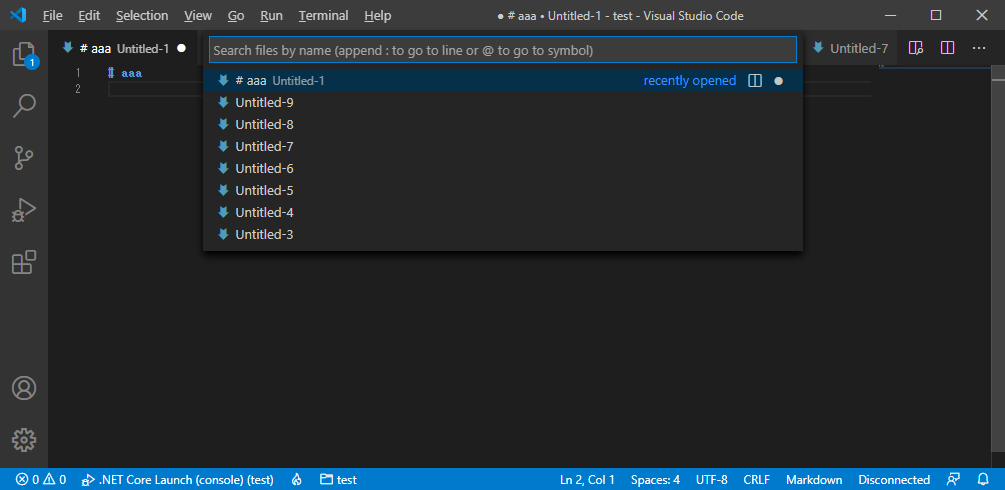
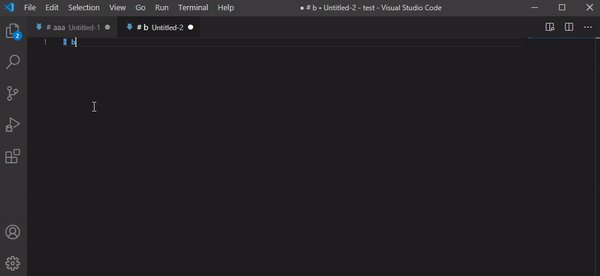
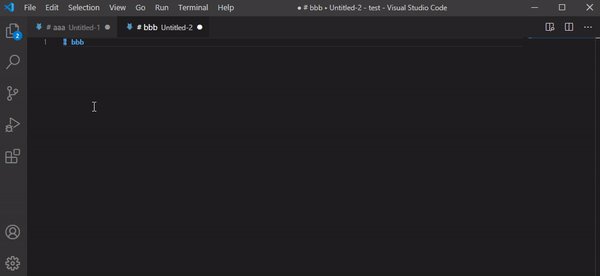
開いているファイル一覧
ファイルが開きすぎてタブで選択できないときは
Ctrl+Pでファイル一覧を表示します


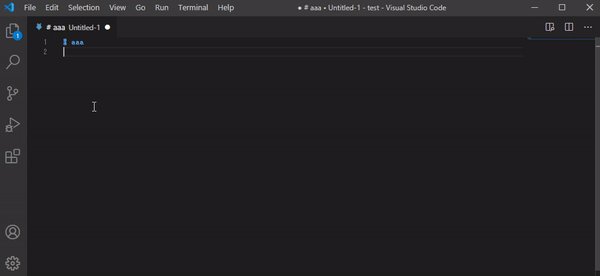
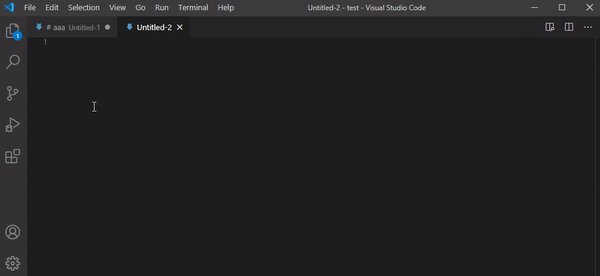
未保存のファイルは随時保存してくれます。
間違って保存していないウィンドウを閉じてしまっても大丈夫です!
再度開いた時に前回使用中のファイルを表示してくれます。
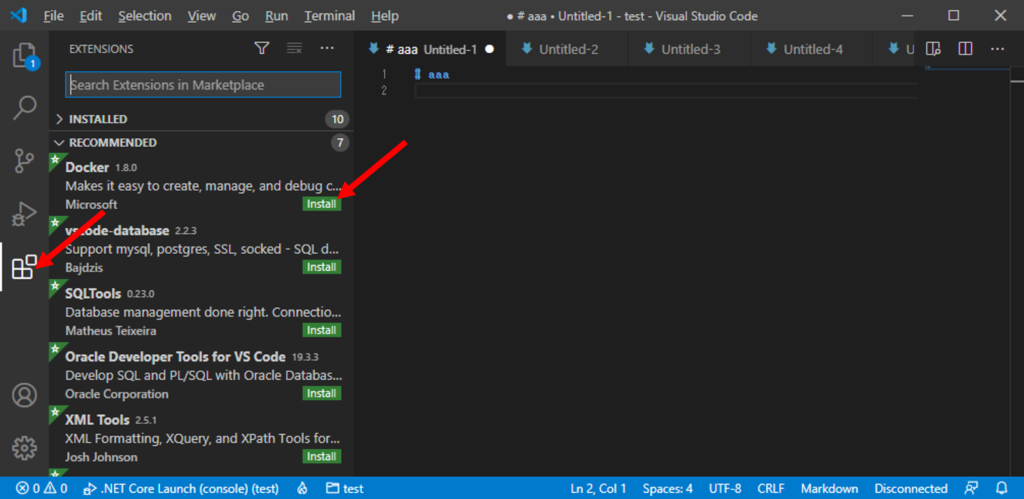
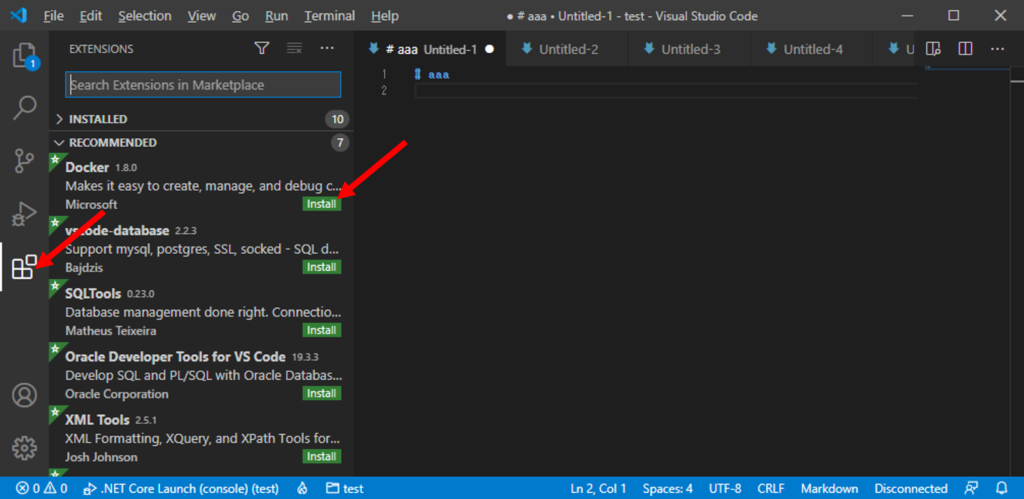
プラグインの検索、インストール
↓のように□が4つあるるボタンをクリックして、
キーワードで検索し、Installボタンでインストールできます。


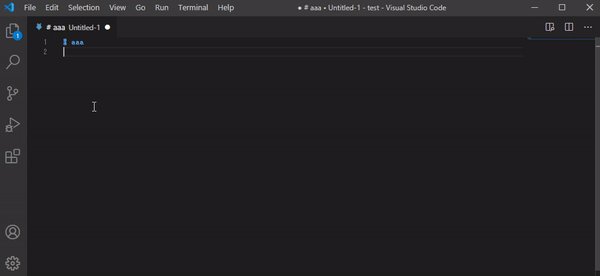
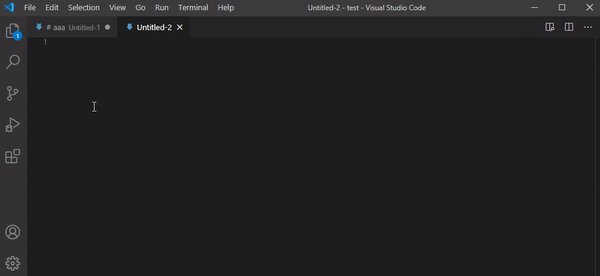
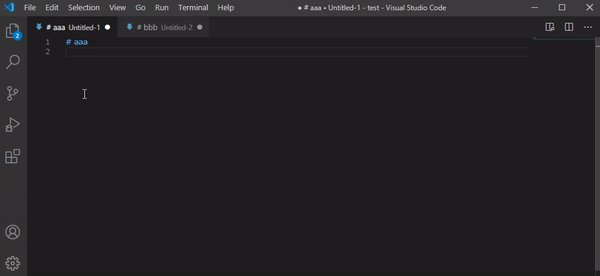
新規ファイル
Ctrl+Nです。


別ウィンドウで新規ファイルはCtrl+Shift+Nです。
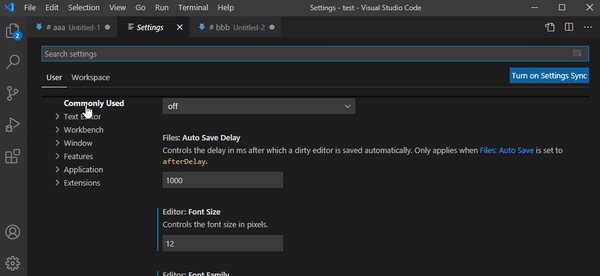
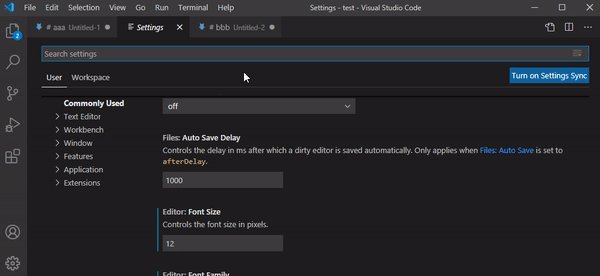
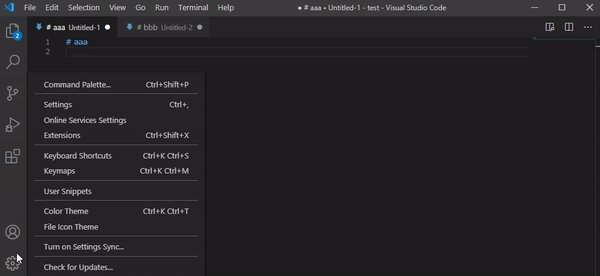
各種設定
↓です。


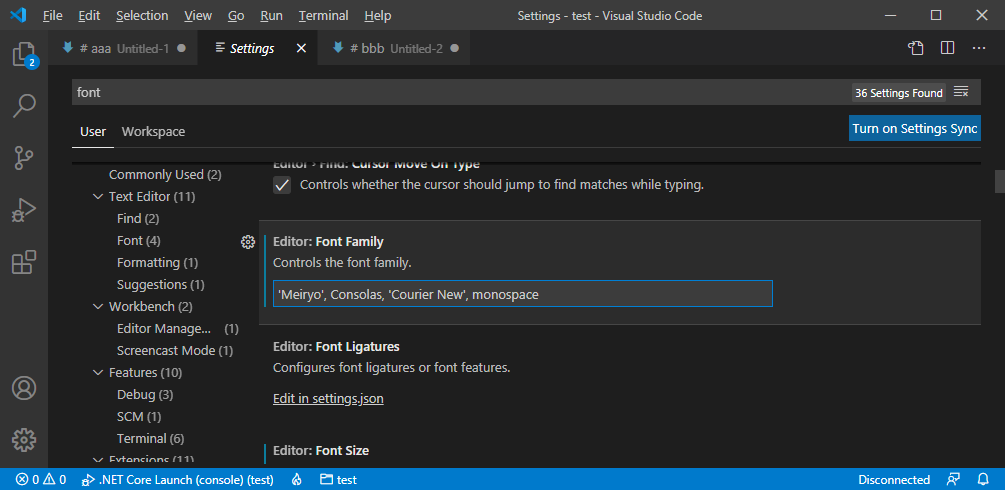
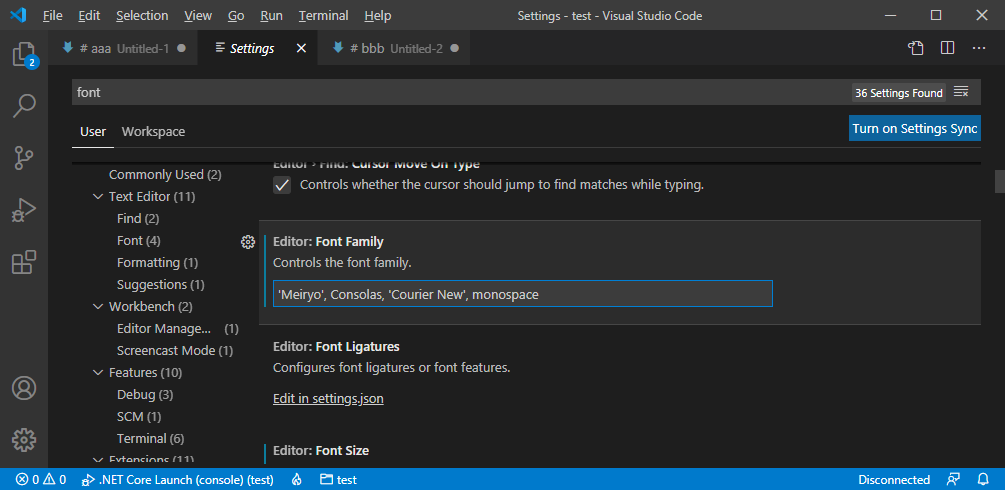
フォント設定
設定から”font”で検索して、”Editor: Font Family”にフォント名を入れます。
先頭に日本語フォントをもってきた方がよいでしょう。
WIndowsなら、メイリオかなぁ。


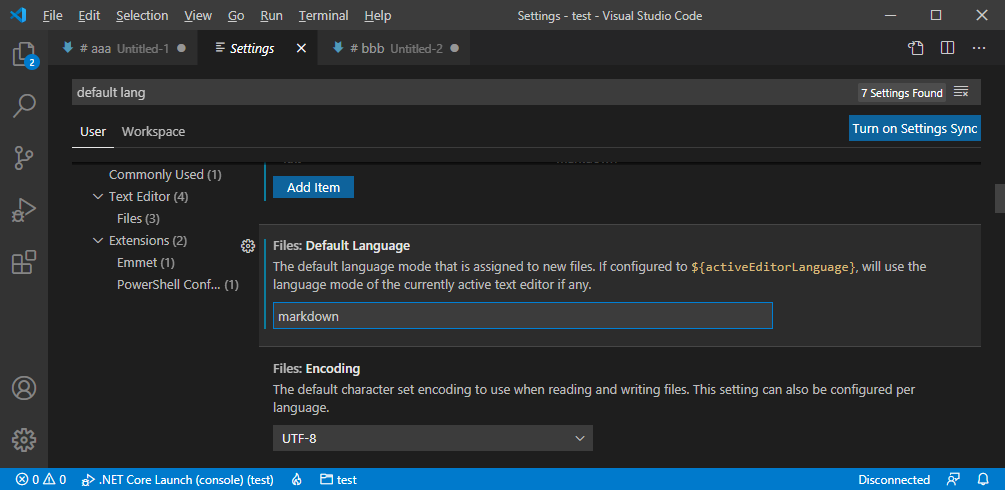
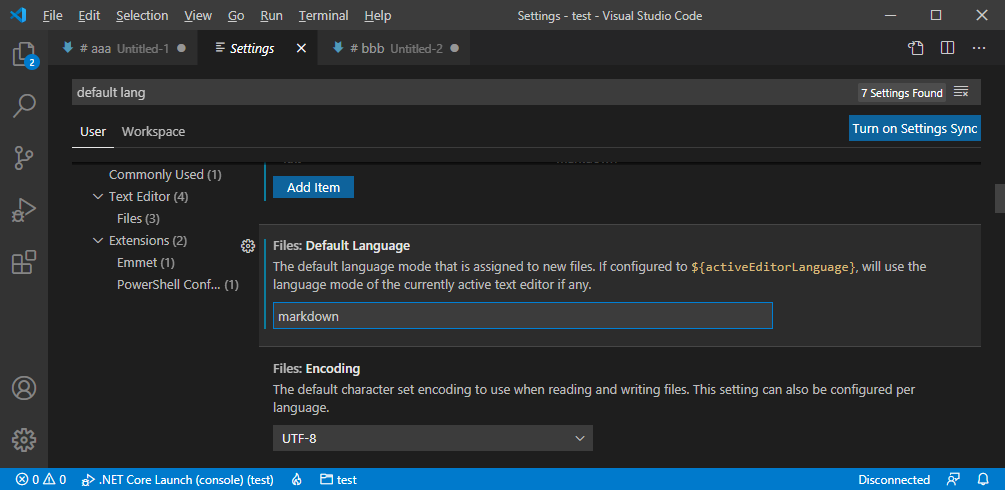
デフォルト言語
設定から”default langueage”で検索して、”Files: Default Language”にデフォルト言語設定できます。
マークダウンにするのがおすすめです。


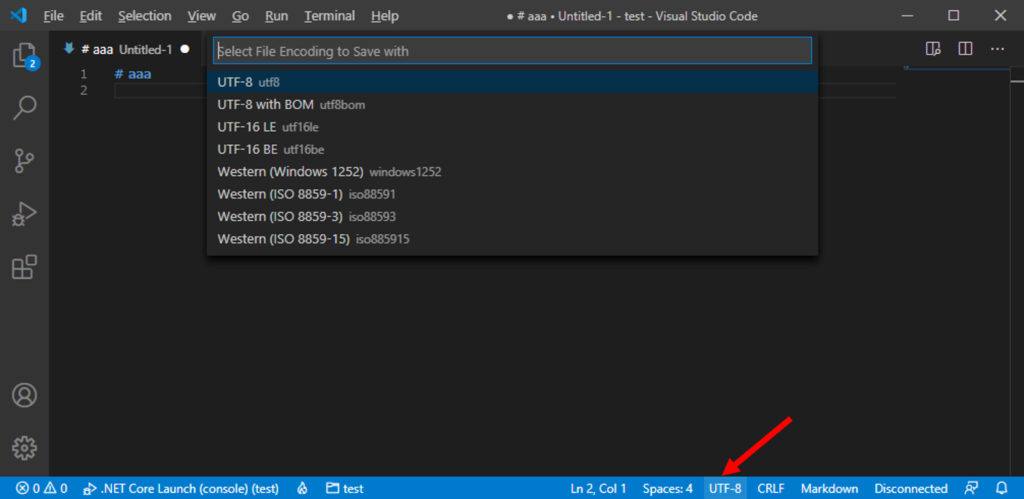
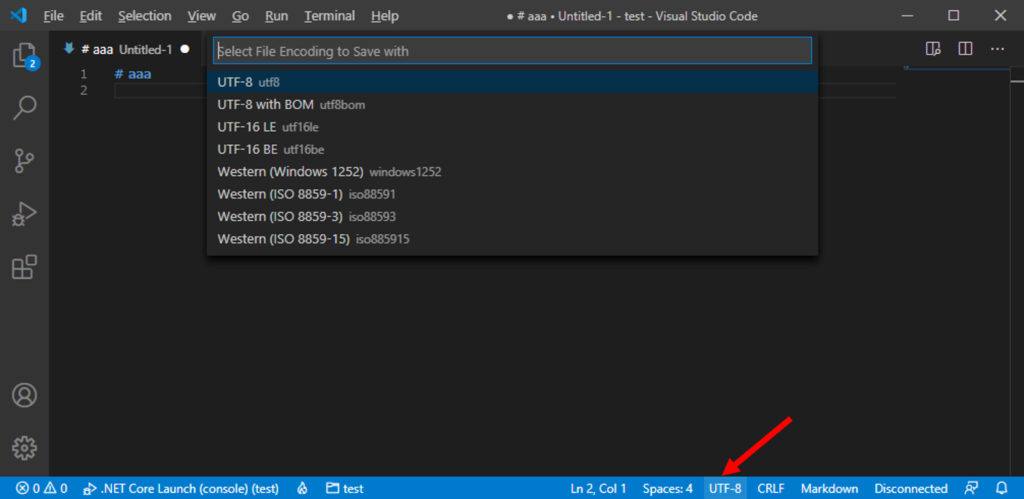
文字コードの指定/表示
ファイルの文字コードはウィンドウ右下に表示されています。
クリックすると保存する/表示する文字コードを指定することができます。


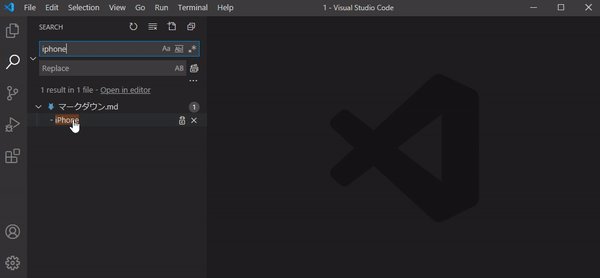
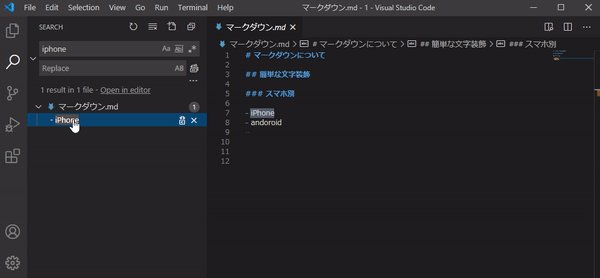
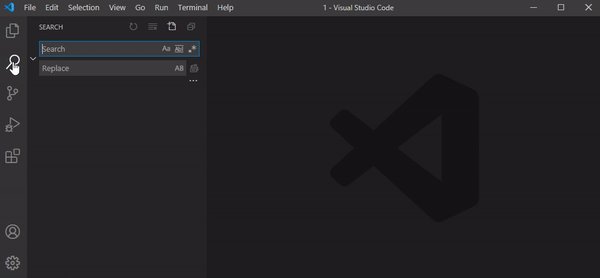
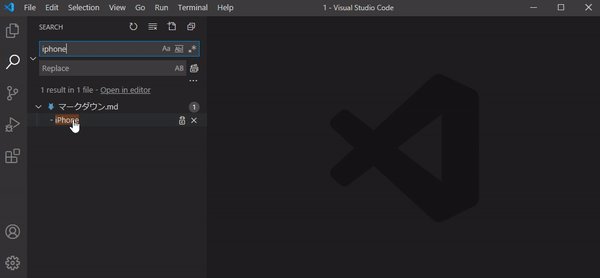
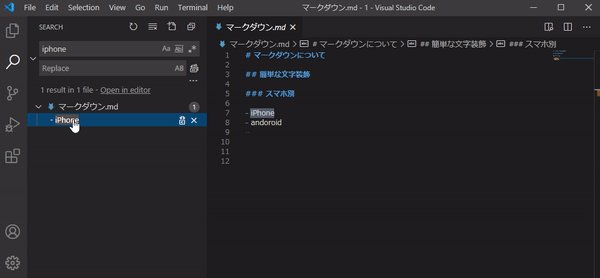
フォルダ内検索→gregができます
Fileメニュー→Folderを開く
でフォルダを指定しておくと、フォルダ内のファイルを検索したり一括置換できます。


—
さあ、快適なコードエディタライフを始めましょう!



