WordPressでAmazon S3、CloudFront、専用プラグインを使って静的コンテンツを配信する方法を説明します。
他のAWS関連の記事はこちらです。
- 【料金明細あり】AWSでWordPressの始め方|ブログ運営はいくらかかる?
- AWSでWordPressの始め方|ドメイン・SSL証明書・バックアップ編
- AWSで手軽にブログ運営するならEC2よりLightsailの方がおすすめです
何のために?
静的コンテンツの配信速度の改善です。
ブログで大量に画像や動画のコンテンツファイルを使う場合は、サーバ内部のwp_contentにコンテンツファイルを保存するより、S3に保存した方がコストが安いし信頼性も高いから。
そしてS3だけだとURLの問題でSEO的によくないのでCloudFrontもセットで使う必要があります(詳細は後述)。
CloudFrontを使うと配信速度も改善される可能性があり、一石二鳥というわけです。
S3とは?

S3=Amazon Simple Storage Serviceの略。
ストレージサービス。個人運営サイトならほとんど費用がかからない(0.023USD/GB(オハイオリージョン))ので、
EC2でコンテンツを保存するなら、サーバ内ではなくS3を使った方が安く済みます。
CloudFrontとは?



Amazon CloudFront→CDN=Content Delivery Networkとも言います。Amazon以外にもサービスがあります。
Amazon PrimeやNetflixで映画を見るとき、なんであんなに遅延なく見れるか知ってますか?
それはコンテンツのデータがメインサーバの1箇所だけではなく、世界中にいくつもあって、クライアントがリクエスト要求したときに一番近いところにある配信用サーバから配信される仕組み(CDNという)になっているからです。
配信用サーバ=エッジサーバと言いますが、
CloudFrontのエッジサーバは日本では東京と大阪のみです。



なので、国内サーバならColudFrontを使う必要ないはず、理論的に言って。
でもCloudFrontを使わずS3だけだと、S3に配置したコンテンツのURLをサイトのURLと同じにできず、SEO的によくない(そのサイトでよそのサイトの画像リンクが貼ってあることになる)。
そのため、CloudFrontでS3にあるファイルをサイトのサブドメインのURLとして使用することになります。
個人ブログでCDNって大げさな感じですが、S3使うならCloudFront使わざるを得ないということです。
個人ブログサイトの規模であれば、S3、CloudFrontの月額費用はほとんどかからないので、その点は心配いりません。
CloudFrontを使うにはドメインサービスにレコードが必要
注意点として、CloudFrontを使う場合、CloudFrontからの配信でDNSレコードの設定が必要です。
AWSのドメインサービスであるRoute53を使っていれば連携が簡単ですが、
他のサービスを使用している場合は、そのサービスにアクセスして設定できる権限が必要です。
プラグインの利用
S3、CloudFrontはAWS上の話で、これはWordPressでなくても、上記目的を達成しようと思えばやることは同じです。
WordPressの場合は、WordPress固有のことがあるので合わせてプラグインを使ったほうが便利だよという話で、有名どころでは、
があります。
個人的には、WP Offload Mediaの方がヘルプが充実しているし、ソフトウェアとしてスマートだと思いますが、大きな機能は同じです。
※W3 Total Cacheの方は、名前の通り、WordPressのCache機能がメインで、いろんなものをCacheさせる中で静的コンテンツはCDNでやりましょう、というコンセプトで作られていて、CDNはいろんな機能の中の一部です。
この記事では、WP Offload Mediaでの実現方法を説明し、
最後にW3 Total Cacheにも触れていきます。
WP Offload Media
有料版と無料版(WP Offload Media Lite)があります。


無料版でできない大きな機能は、
- 既存のサーバ上のメディアファイルをS3にアップロードして配信対象にする一括アップロード機能
- テーマのjsやcssなどのファイルをコンテンツ配信対象にすること
の2点です。
ちなみにW3 Total Cacheなら無料版でどちらも可能です。
1はブロンズプラン購入で可能。
2はゴールドプラン購入で可能になります。
価格は上のリンク先の通りで、2021/5時点では、
- ブロンズプランで約¥4,000/年
- ゴールドプランで約¥15,000/年
いずれも初年のみ40%オフの価格です。
価格表には、オフロードファイル数が記載されています。
(ブロンズ2,000、ゴールド20,000)
でもLiteにはその制限はありません。



これは結局のところ、既存ファイルを一括でアップロードするときの数に対する制限だと思われます。
FAQにも、制限を超えたときにそれ以上配信できなくなる、とは書いてありません。
オフロードメディアの上限に達するとどうなりますか?
https://deliciousbrains.com/wp-offload-media/pricing/#media-library-limit
ライセンスの上限に達する前に、WordPressのダッシュボードに通知(dismissible)が追加され、アップグレードを促すメールが送信されます。ライセンスの上限に達した場合、必要な機能は引き続きご利用いただけますが、いくつかの不必要な機能は、ライセンスをアップグレードするまでご利用いただけません。
(DeepL翻訳 一部筆者訂正)
なので、個人ブログでもアフィリエイトなどをしていると、
2,000程度のファイル数は超えてしまうと思いますが、途中で使えなくなってしまうという事態にはならない、と考えています。
結局、既存ファイルをアップロードできないのが、大きな問題なのですが、一つ一つ変更すればできなくはないので、心配な人は無料版を使ってください。
この記事のスタンス
実際の設定手順は、WP Offload MediaのGet Startedが一番わかりやすいです。有料プラグインだからさすがです。



英語が苦手な人でも、Google翻訳を使えば、十分わかるはず。
ググるといろいろ出てきて、書かれた時期が違うので、現在とは情報が違う場合もたくさんあります。
これ系は本当に公式ページを信用するのが一番です。
今回それを再認識しました(設定完了まで何日も使ってしまったので…)。
この記事もそれらのある意味、人を惑わせてしまう記事にならないよう、Get Startedのページに沿って、補足的な説明をしていきます。
Get Startedのページは有料版が前提になっているので、Liteの無料版で使えるようにする説明にします。
またある程度、サーバ周り、ネットワーク知識があることを前提とします。
(まあ、完全な素人がこういったことをやろうとはしないと思いますが)
実際の設定手順
設定の順番は以下の通り。
※WP Offload MediaまたはWP Offload Media Liteのプラグインはインストール済から始まるものとします。
※AWSでアカウントは作成済でEC2でインスタンスなど使っているところから始まるものとします。
- S3にフルアクセスできるIAMユーザー(AWS上のユーザー)を作成する
- S3へのアクセス許可をWordPressに設定する
- S3バケット(S3の保存する場所を”バケット”と言います)を作成する
- WP Offload MediaにS3の設定をする
- CloudFrontからの配信用の証明書を作成する
- CloudFrontの配信設定とオリジン設定を行う
- DNSでCloudFrontとサイトのサブドメインを紐付ける
- WP Offload MediaにCloudFrontの設定をする
この順で説明します。
S3にフルアクセスできるIAMユーザーを作成する
WP Offload Mediaのドキュメントではココ
AWSのサービスからIAMコンソールを開きます。
↓のようにサービス検索窓に”IAM”と入れれば出てきます。(以下のサービスも同様)


ここは難しくありません。ユーザー名と権限に [AmazonS3FullAccess] を付けるだけです。
アクセスキー、シークレットアクセスキーは↓のユーザー作成完了時にしか取得できないので忘れずに控えるか、CSVファイルをダウンロードしておきます。


S3へのアクセス許可をWordPressに設定する
WP Offload Mediaのドキュメントではココ
プラグインをインストールしてProviderにAmazon S3を選ぶと、
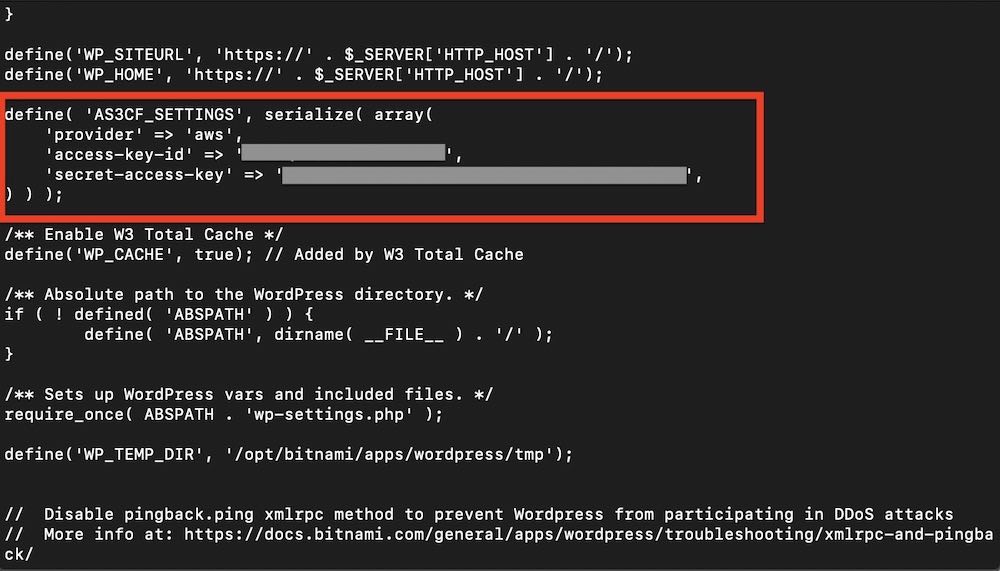
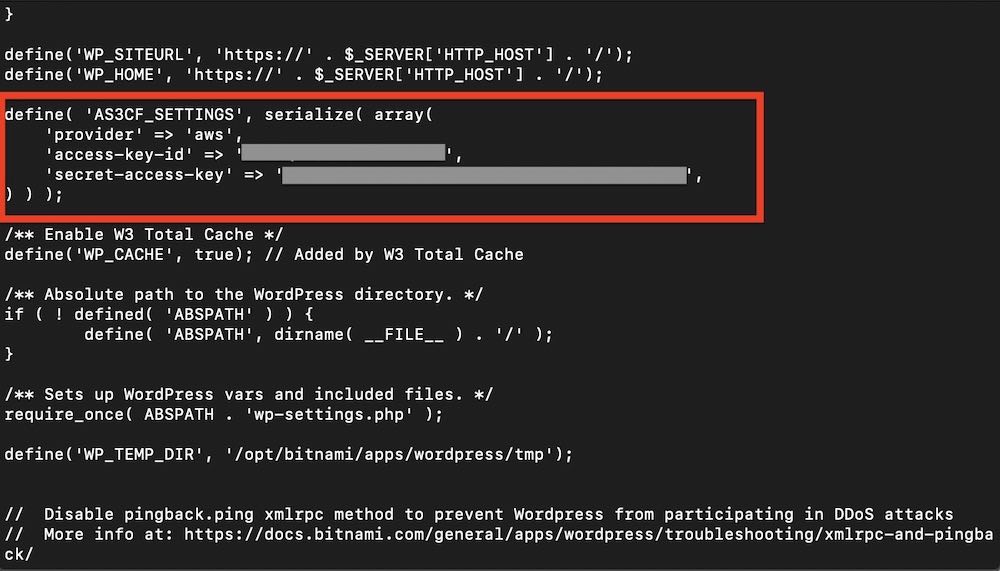
wp-config.phpにアクセスキーIDとシークレットアクセスキーを書くように指示があります。


“if ( ! defined( ‘ABSPATH’ ) ) {“から始まる行より上に追記します。
※ wp-config.phpの場所は環境によって異なります。
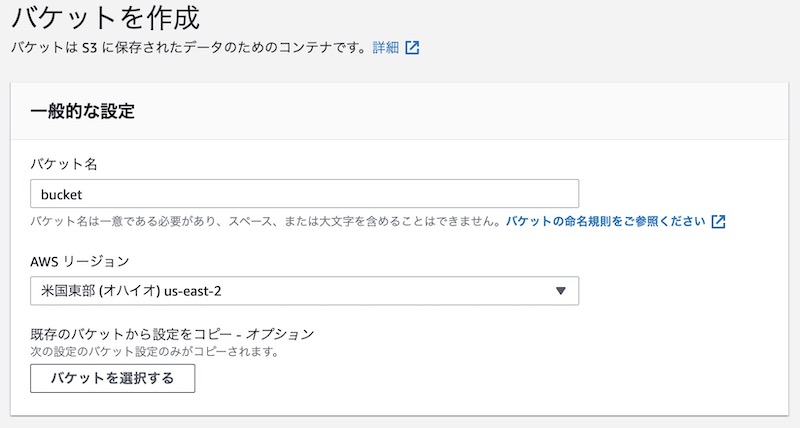
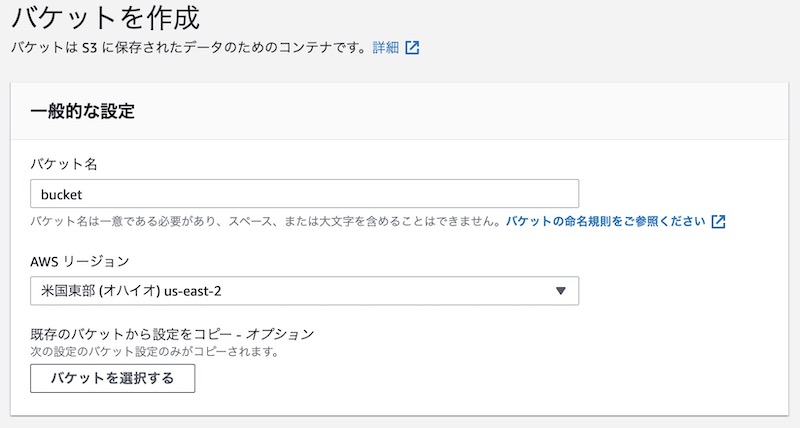
S3バケットを作成する
WP Offload Mediaのドキュメントではココ
S3バケットの作成はWP Offload Mediaのドキュメントにあるように、
WP Offload Mediaの設定から行ってもいいし、
AWSのS3サービスから作成してもよいです。






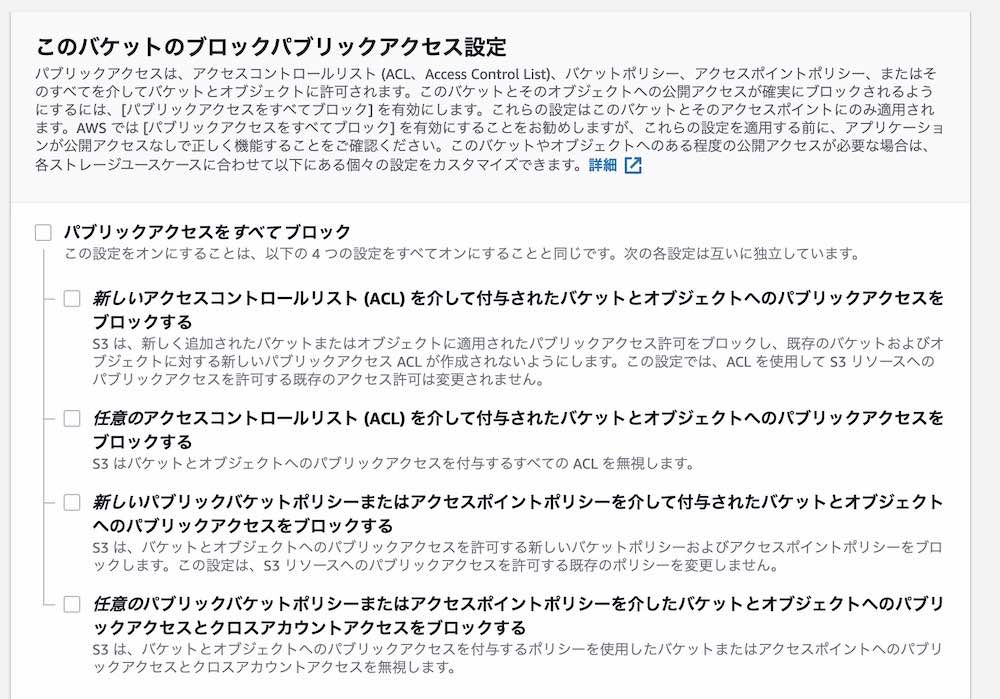
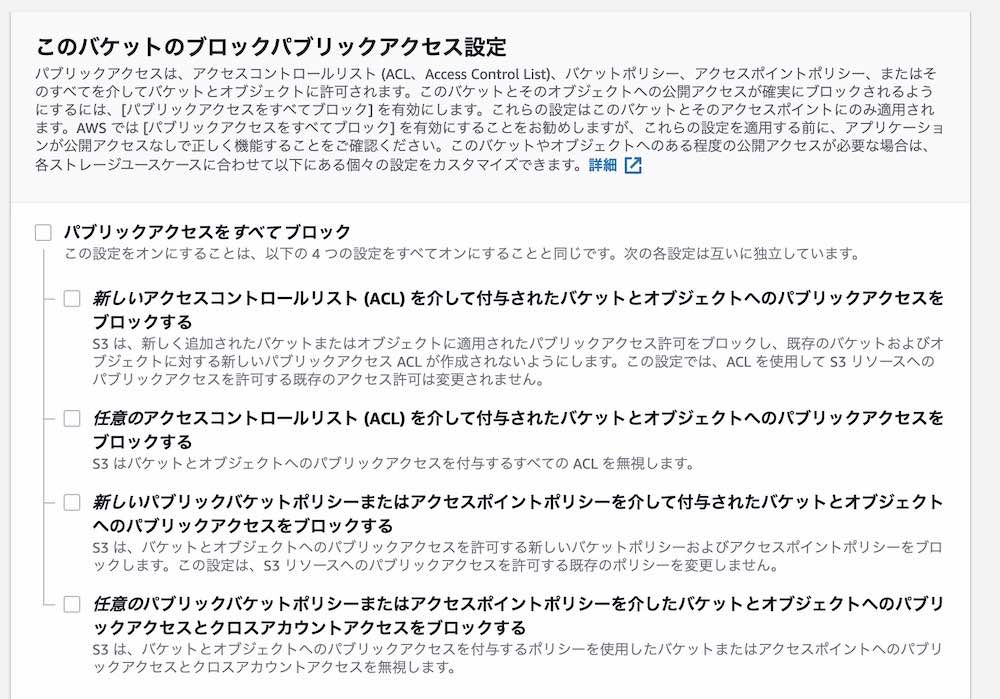
ブロックパブリックアクセス設定は、一時的にブロックを解除して作成します。
WP Offload MediaにS3の設定をする
WP Offload Mediaのドキュメントではココ
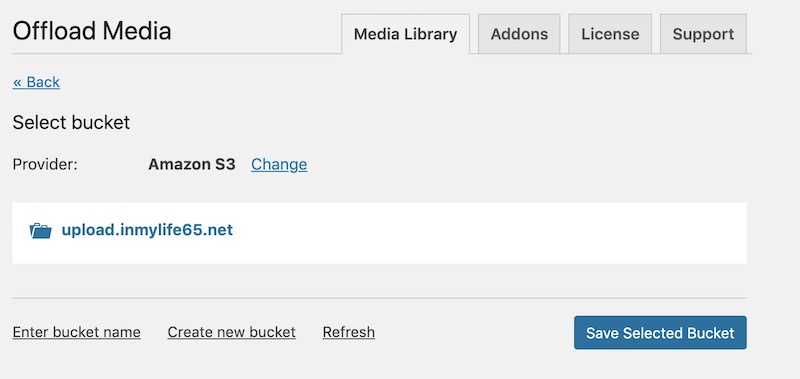
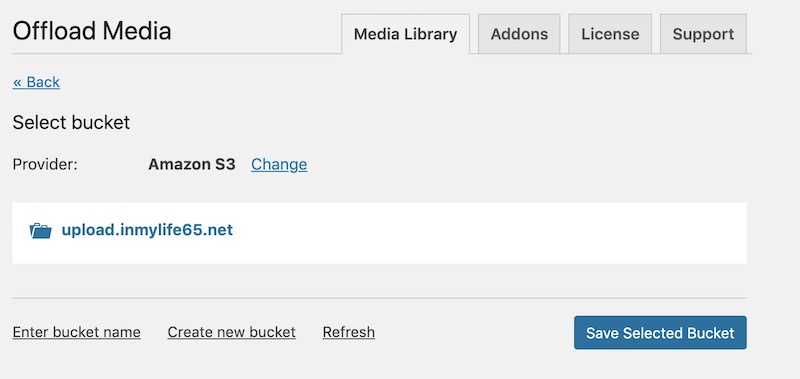
AWSのS3サービスからバケットを作成した場合は、
WP Offload Mediaでバケットを選択します。


ここまででWordPressとS3の組み合わせはいけます。
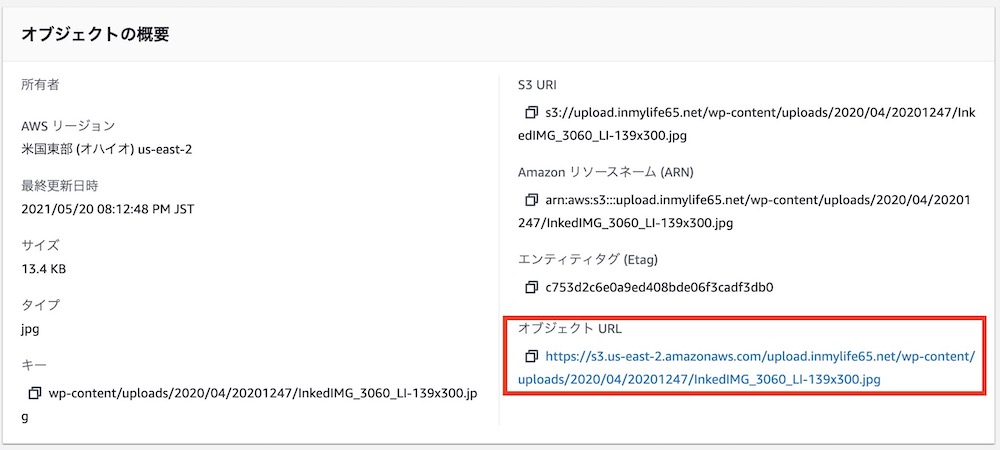
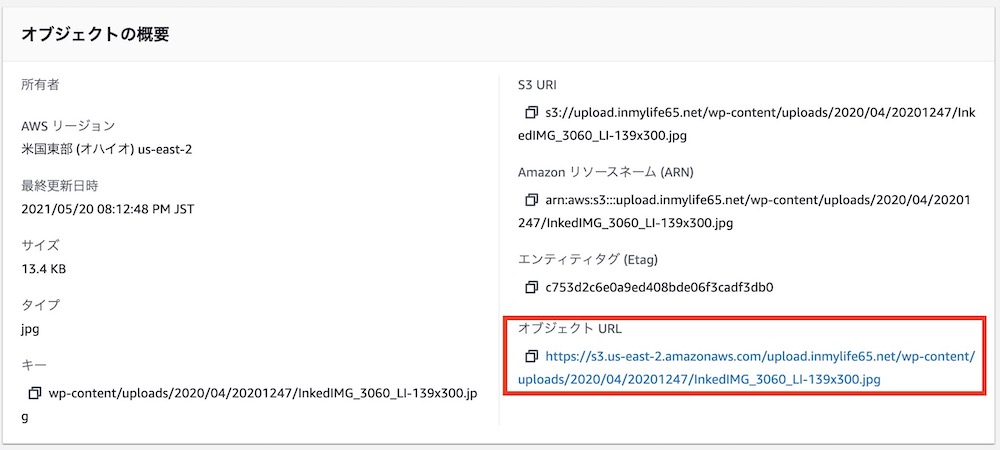
でもS3に保存したオブジェクトの参照が↓のようになっていて、
例えばこのサイトのinmylife65.netの中に埋め込むと別ドメインになってしまうため、SEO的によろしくありません。


なので、続いてCloudFrontの設定も行っていきます。
CloudFrontからの配信用の証明書を作成する
WP Offload Mediaのドキュメントではココ
いきなりCloudFrontを建ててもいいのですが、
証明書を作ってCloudFrontで選択できるようになるまでちょっと時間がかかるので最初に証明書を作っておきます。
AWSのCertificate Managerコンソールを開きます。
リージョンは自動的に「バージニア北部」になるので、そのままにします。
「証明書のリクエスト」から作成します。


ドメイン名をサイトのサブドメインにします。
ワイルドカード(*.example.netなど)でもよいです。
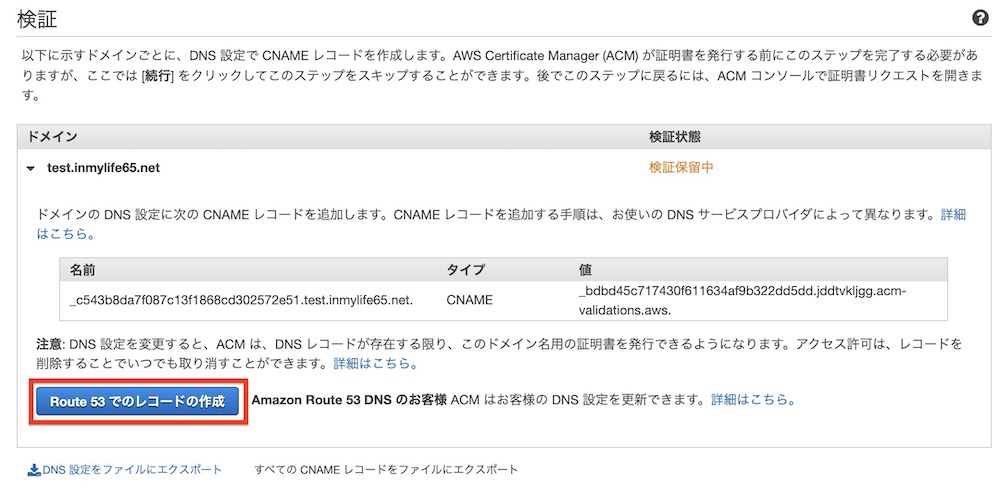
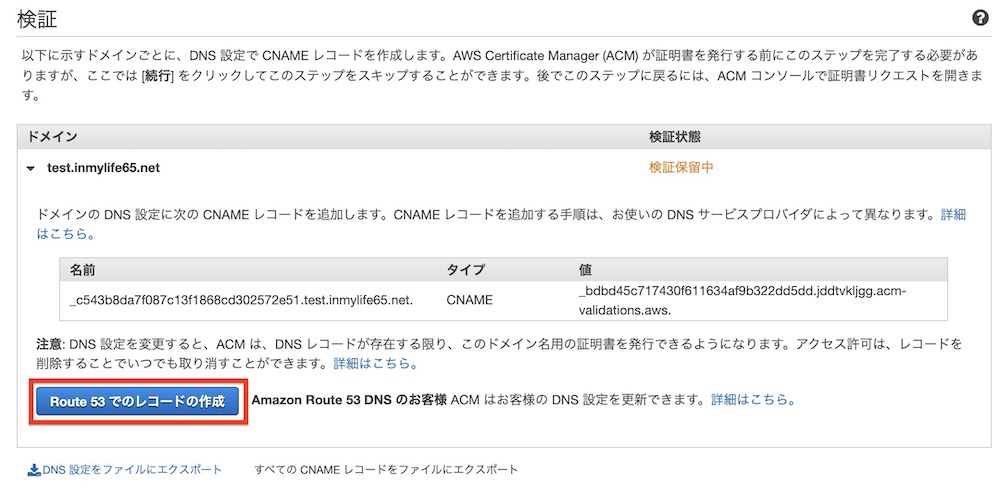
サブドメインを追加するには、DNSでの検証が必要です。
DNSサービスがAWSのRoute53の場合は、↓のようにRoute53で作成するボタンが出てくるので、ボタンをクリックして追加します。


Route53を使う場合の注意点として、
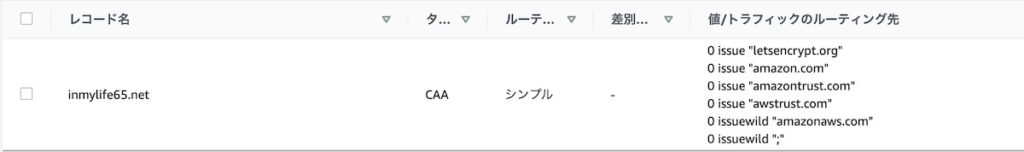
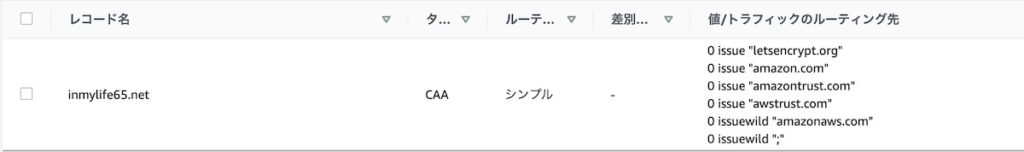
ゾーンのCAAレコードに、以下のいずれかの値が必要です。(参考)
- amazon.com
- amazontrust.com
- awstrust.com
- amazonaws.com
サブドメイン名にワイルドカードを指定した場合は、タグをissuewildにします。


発行完了まで少し時間がかかります。
CloudFrontの配信設定とオリジン設定を行う
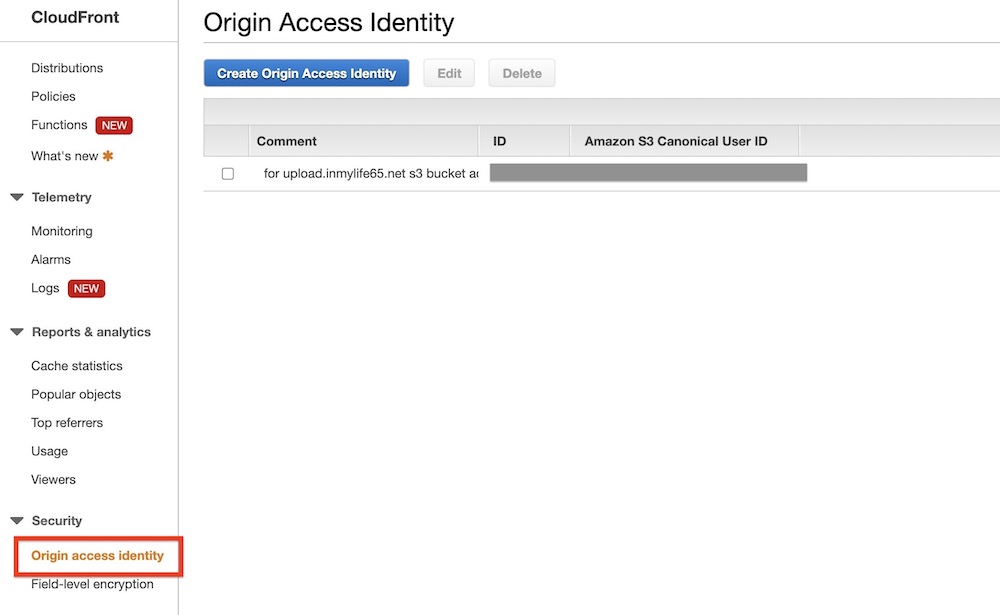
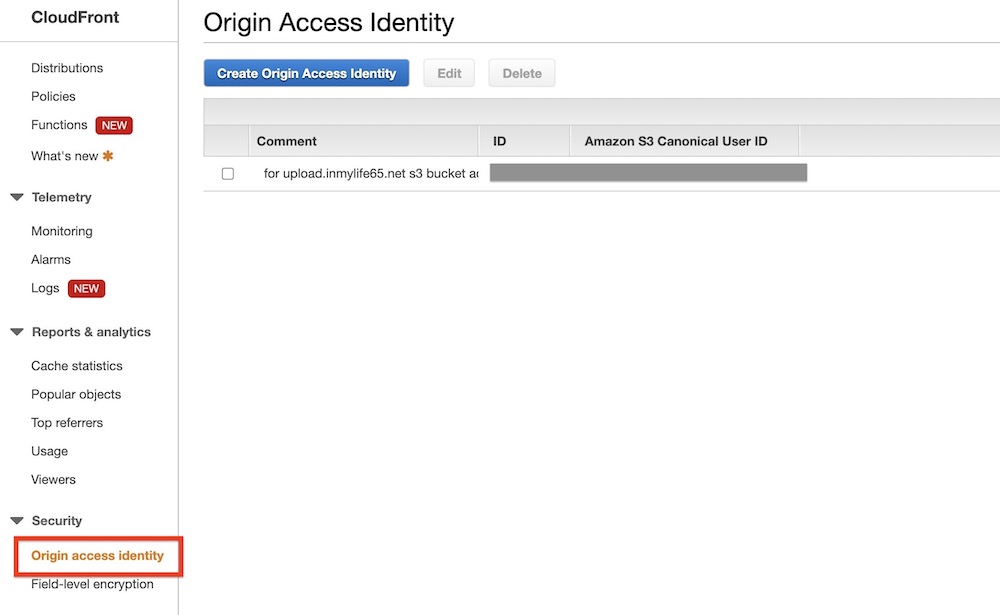
Origin Access Identityを作成する
WP Offload Mediaのドキュメントではココ
AWSのCloudFrontコンソールを開きます。
↓ここからOrigin Access Identityを作成します。


これは設定値はなくただ作るだけです。
CloudFrontの配信設定とオリジン設定を行う
WP Offload Mediaのドキュメントではココ
AWSのCloudFrontコンソールを開きます。
CreateDistribution→GetStartedとボタンをクリックします。
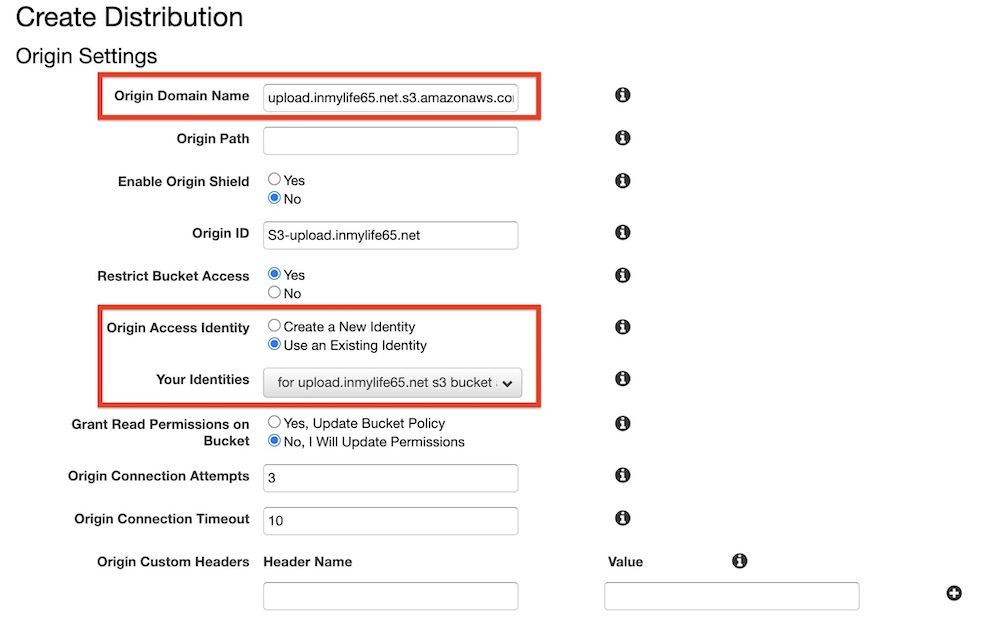
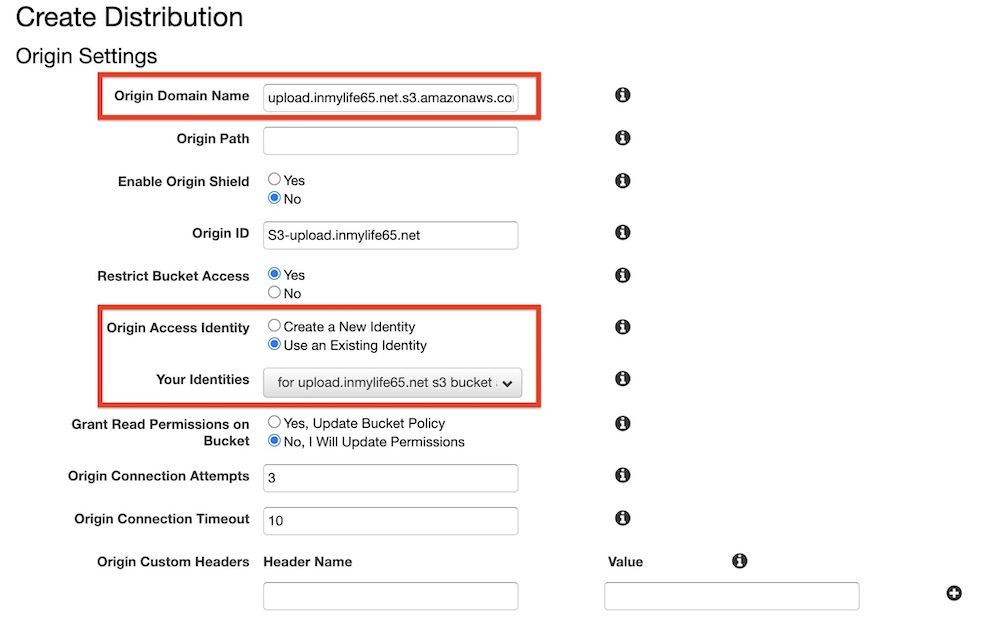
Origin設定では [Origin Domain Name] にS3バケットを選択します。
選択すると自動的に [Origin ID] が入ります。
[Origin Access Identity] に [Use an Existing Identity] を選択して、
先ほど作成したIdentityを選択します。


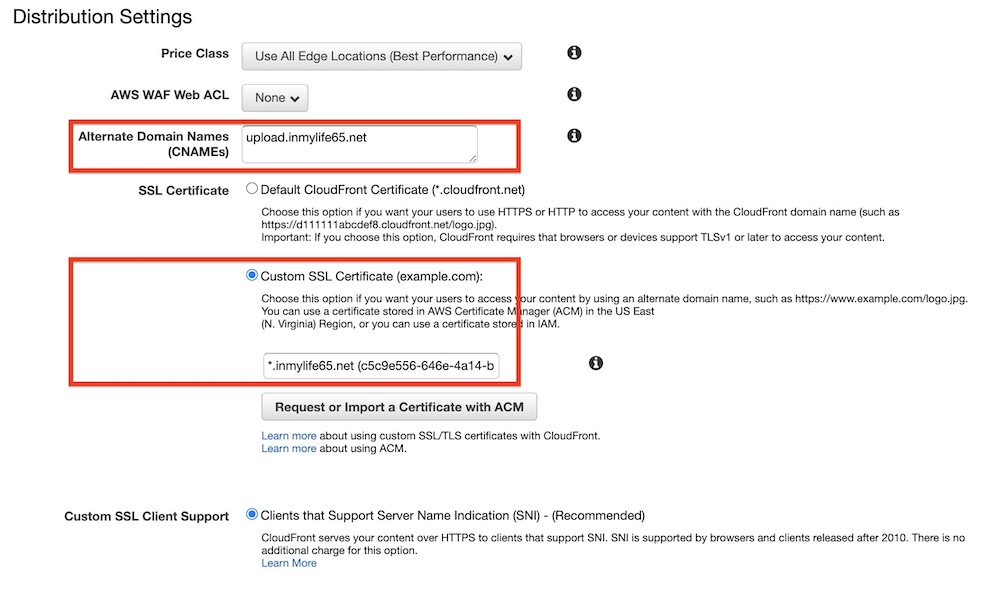
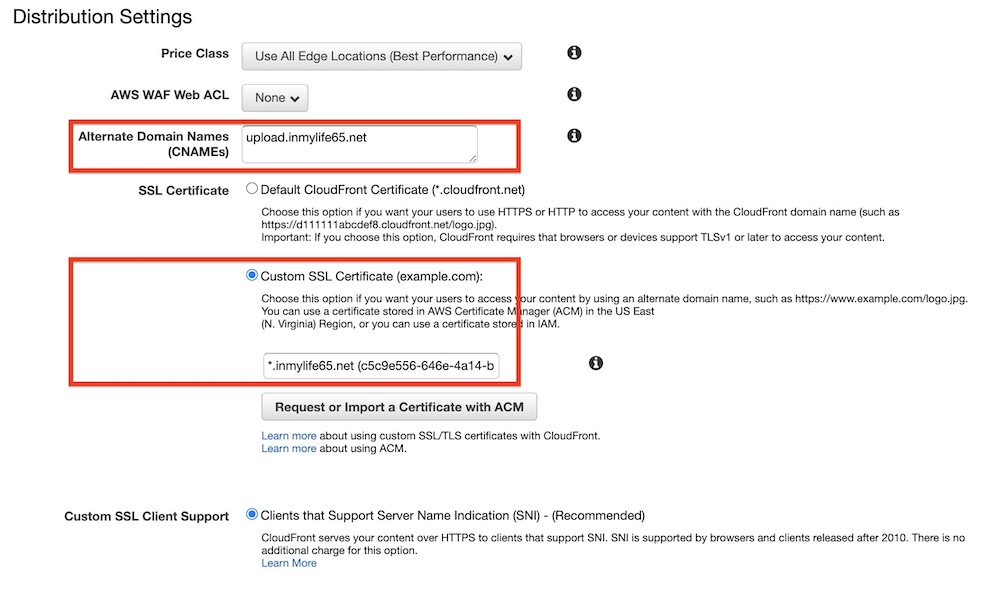
Distribution設定では、[Alternate Domain Names]にサイトのサブドメイン名を入れます。(このドメイン名を次でDNSゾーンに追加します)
サブドメイン名にしたら [SSL Certificate] で [Custom SSL Certificate]を選択して、先ほど追加した証明書を選択します。


[Custom SSL Certificate]が選択できないグレーアウトの場合は、証明書の発行がまだ追いついていない状態です。
しばらく時間がかかります。
証明書が発行済になれば選択できるようになります。
DNSでCloudFrontとサイトのサブドメインを紐付ける
WP Offload Mediaのドキュメントではココ
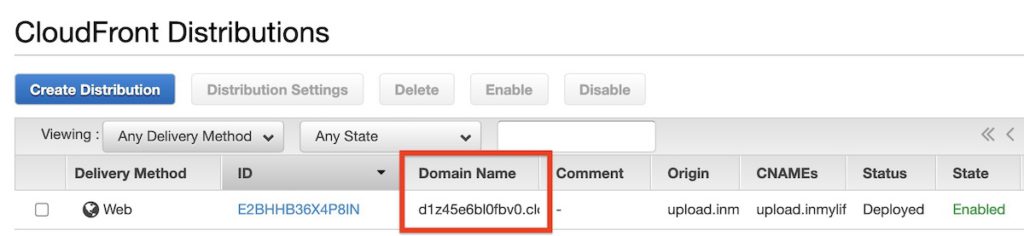
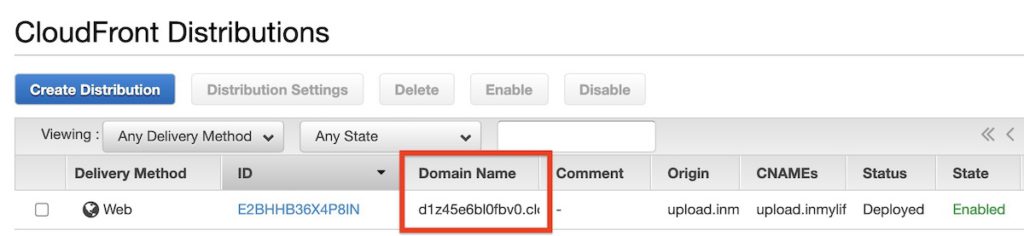
CloudFrontができると、CloudFrontのドメイン名が表示されます。


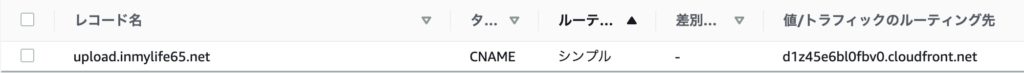
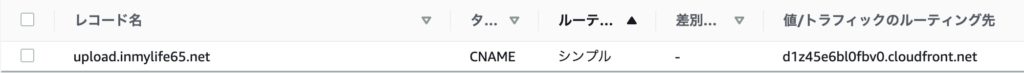
これを先ほど配信設定に入力したサブドメイン名にDNSでCNAMEレコードで紐つけます。


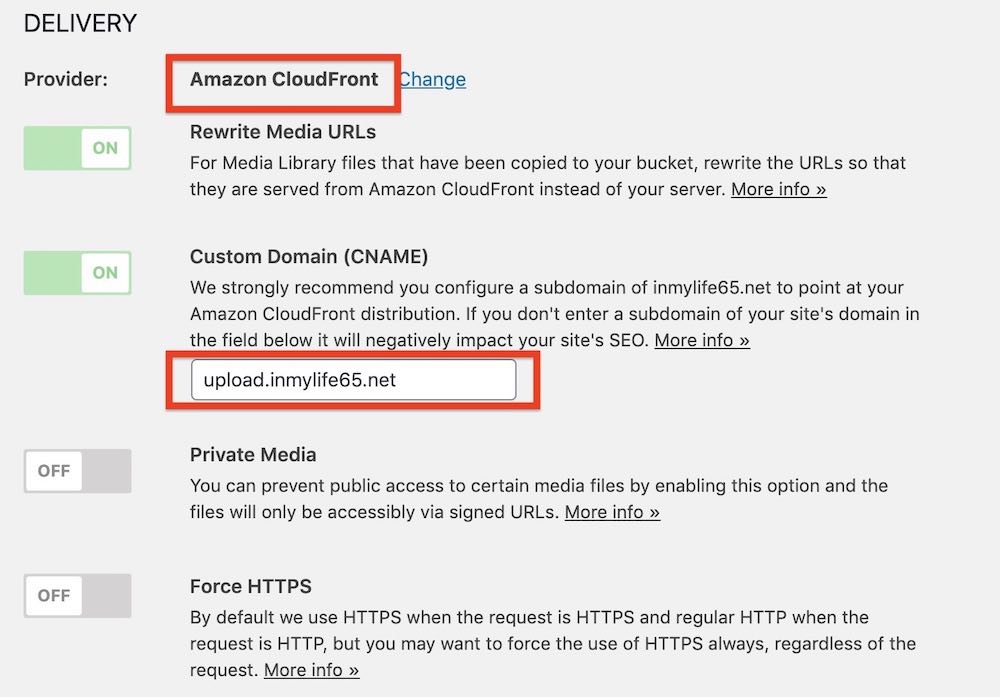
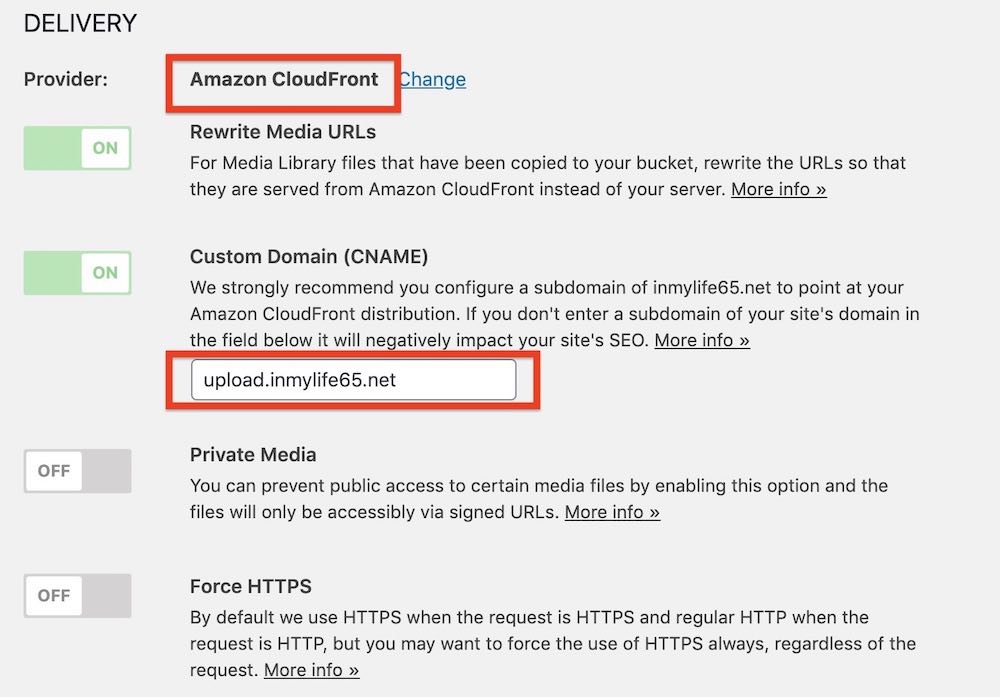
WP Offload MediaにCloudFrontの設定をする
WP Offload Mediaのドキュメントではココ
WP Offload MediaのDELIVERYのProviderにCloudFrontを設定します。
Custum Domainにサブドメイン名を設定します。


—
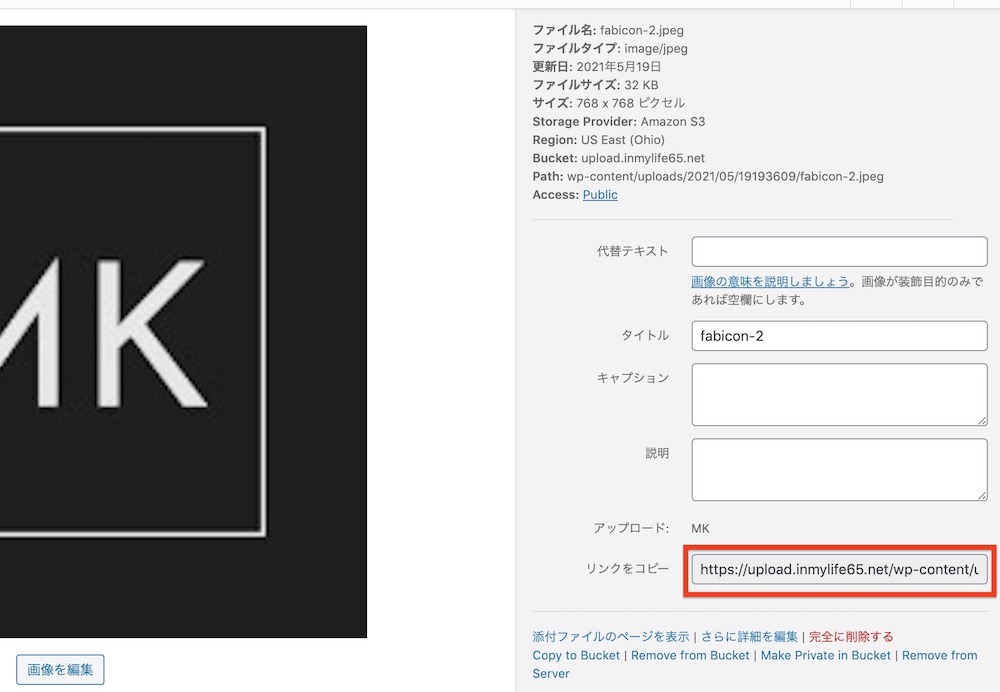
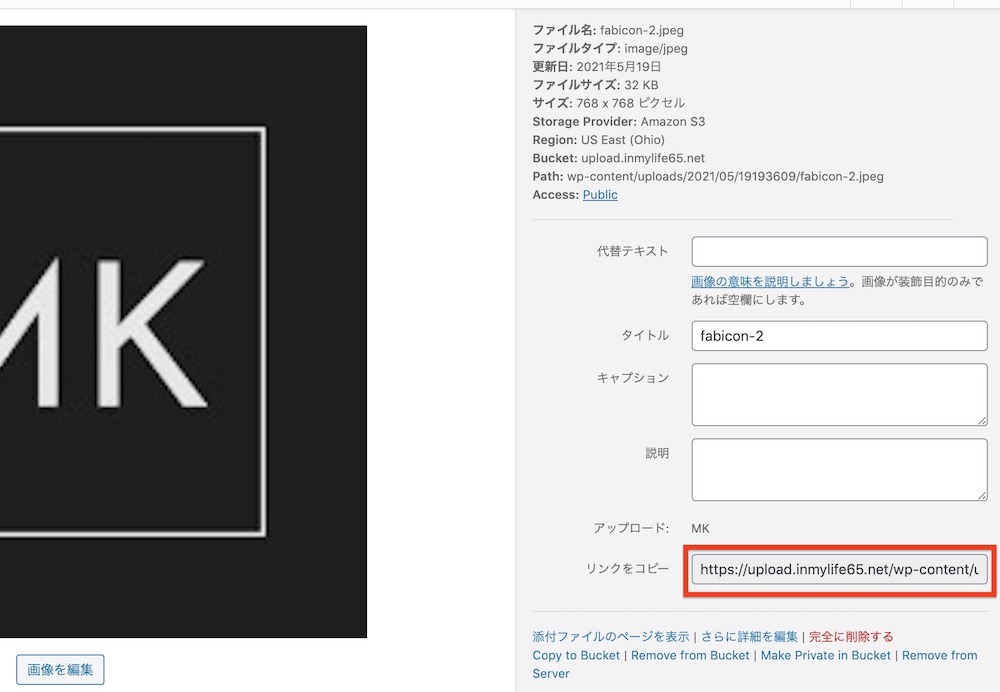
ここまで設定したらWordPressでS3のファイルをCloudFrontで配信するまでは完了です。
試しにWordPressの管理画面からメディアライブラリにファイルをアップロードしてみてください。
ファイルのリンクがサブドメインになっていて、そのリンクでブラウザからアクセスできれば問題ありません。


既存のファイルのアップロード
さて、ここまでをサイト構築時に行うなら、
つまり既存のページが全くない状態なら問題ありません。
このまま運営開始です。
でも、普通はすでにいくつも記事を投稿していて、サイト運営中の途中でレスポンスを上げたいので設定を変更する、という場合がほとんどだと思います。
その場合、メディアライブラリにある既存のファイルはどうするのか?
もし、このままWP Offload Mediaを使うのであれば、
最初に説明した有料版を購入しましょう。
ブロンズプランで大丈夫です。
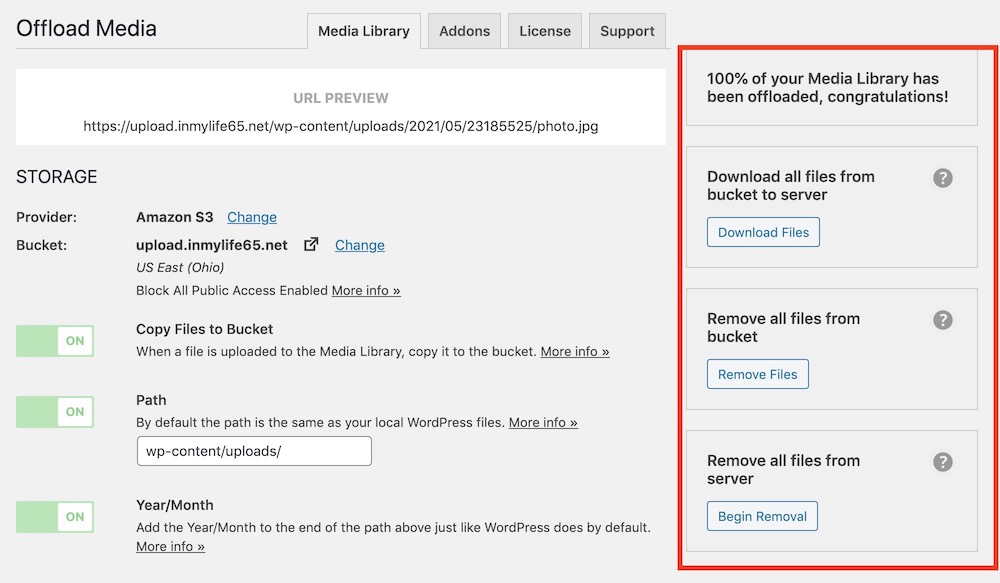
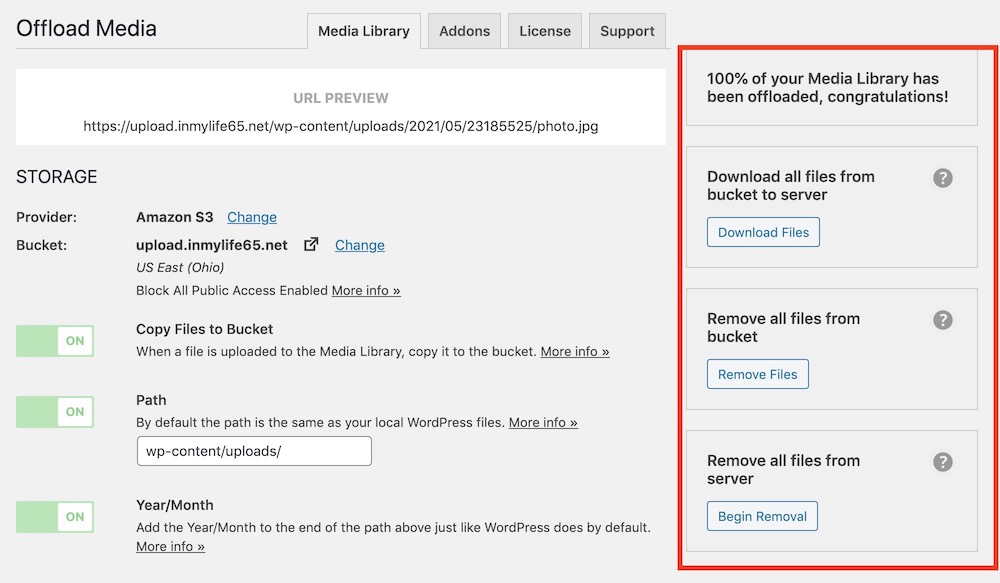
有料版には既存メディアをアップロードして、
URLを書き換えてくれるボタンが出てきます。
公式ドキュメントではココです。
↓このボタンが出てきます。


購入するのが海外のサイトで躊躇するかもしれませんが、
クレカの情報を入れるだけなので簡単です。
心配ならPayPal決済で購入しましょう。そちらの方が簡単だし安全です。
どうしても購入がイヤな場合、
既存ファイルが少なければ自力でなんとかなります。
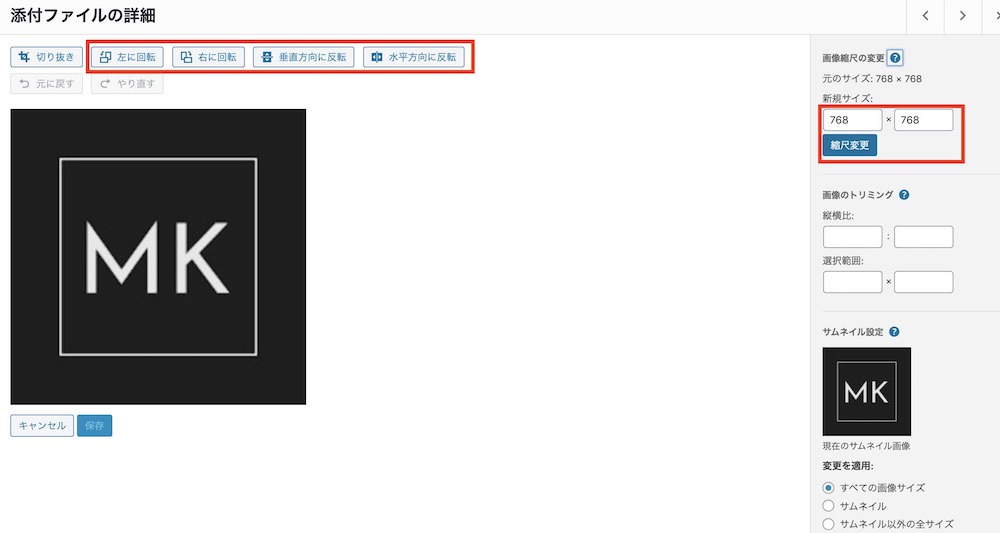
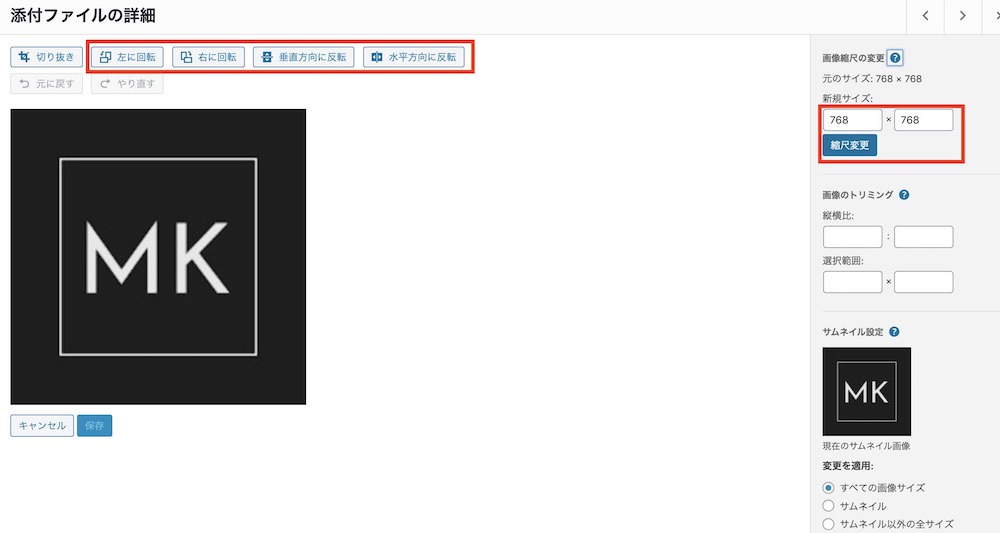
メディアライブラリ上で、画像を編集するのです。
編集後のファイルはS3にアップロードされ、記事内のURLも書き換わります。
画像の編集で左回転→右回転で何も変更しないとか、
縮尺を少しだけ変更するなどして編集すればよいです。


静的コンテンツ以外のファイル
テーマ固有のCSSやJSファイルなどは配信できないのか?
→できます。
もしWP Offload Mediaを使うのなら、Goldプランを購入する必要があります。
Goldプランだとアドオンの「Assets Pull」が設定でき、
メディアファイル以外のファイルもCloudFrontで配信できるようになります。
公式ドキュメントではココです。
W3 Total Cacheを使う場合
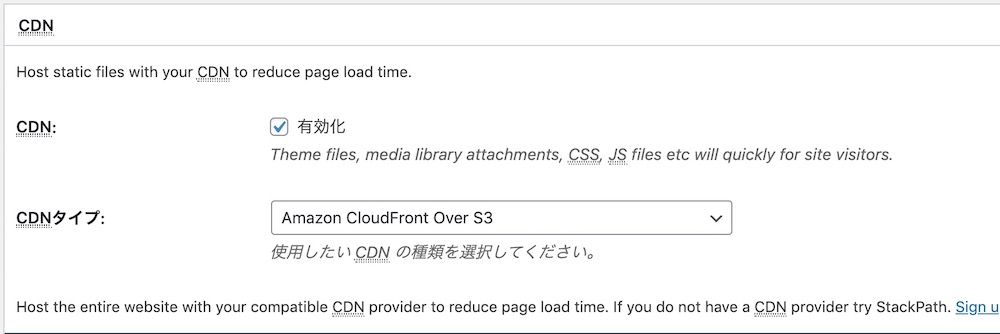
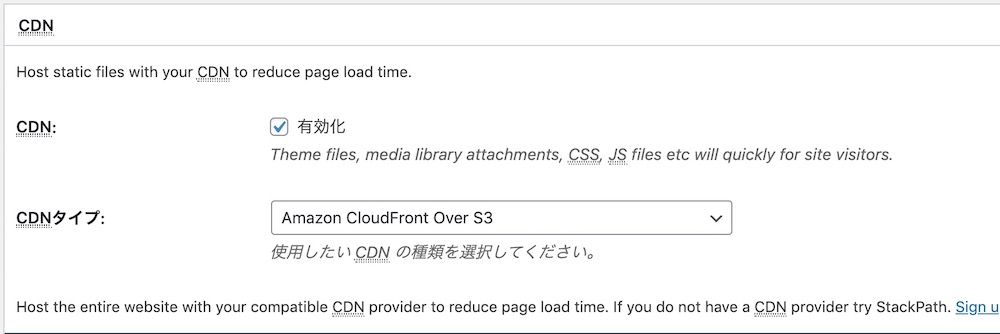
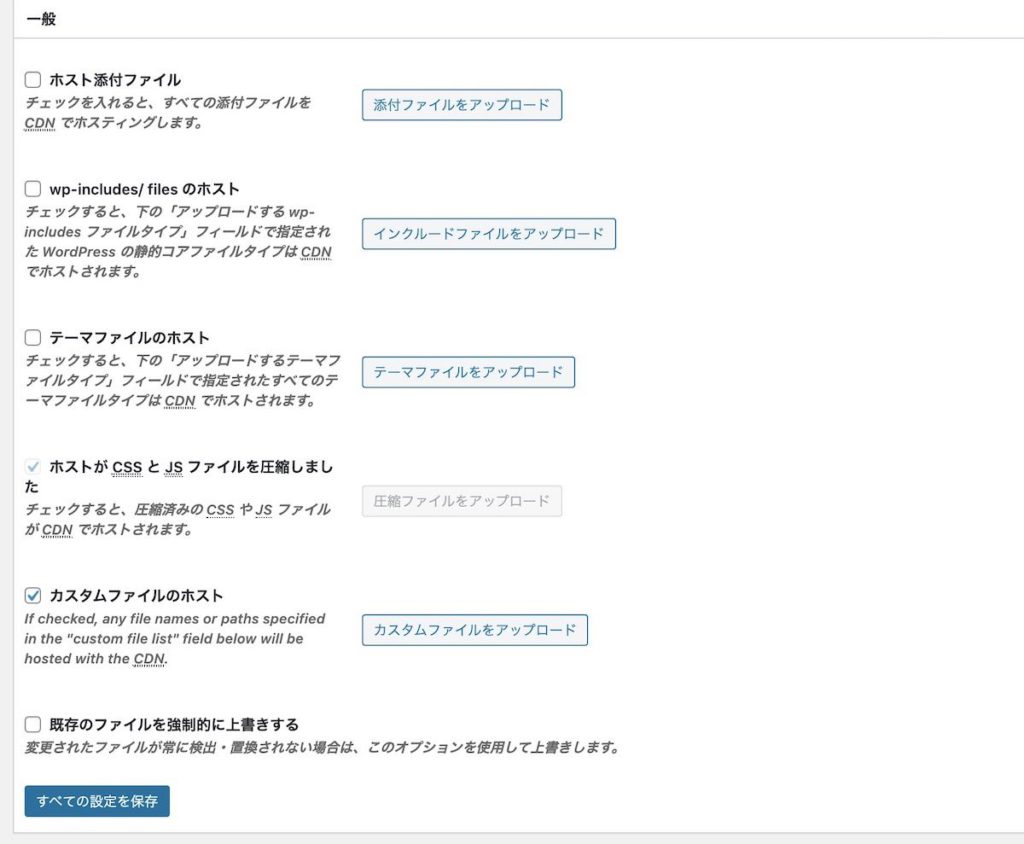
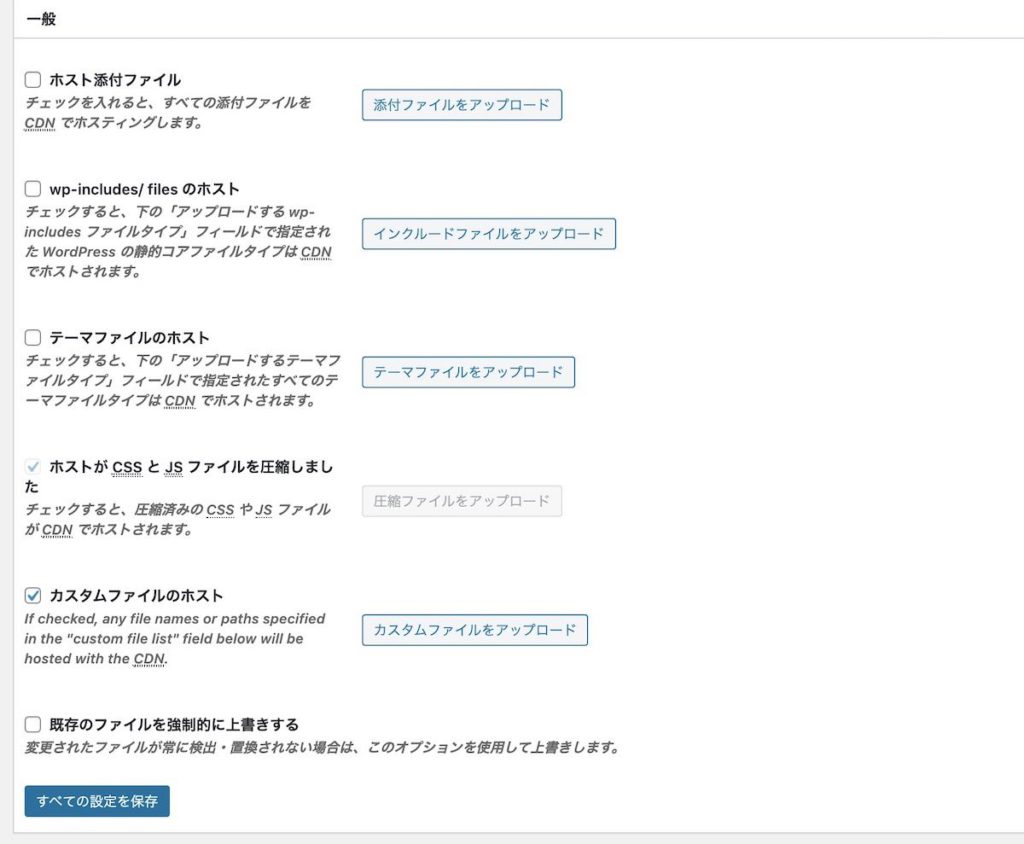
プラグインに「W3 Total Cache」を使う場合、
既存メディアファイルのアップロードも、メディアファイル以外のファイルもCDNで配信対象に、無料でできます。




S3とCloudFront側はWP Offload Mediaを使う場合と変更ありません。
プラグイン側の設定が違うだけです。
※ 今のところ、WP Offload Mediaと機能差は見つけられません。
使っていて、なにか気づいたことがあれば追記していきます。
まとめ
ここまで読んでくれた方、ありがとうございます。
WordPressでS3とCloudFrontを使う方法の説明はここまでです。
なにか不明な点があれば、
Twitterアカウント にお気軽に連絡ください。
他のAWS関連の記事はこちらです。


